قابلیت «جستجو کردن» یکی از مهمترین فاکتورهای مثبت تجربه کاربری برای وب سایتها و اپلیکیشنهاست. به خصوص، برای آنهایی که دارای محتوای زیادی برای انتخاب کردن هستند، خواه اخبار باشد یا مقالات یک وبلاگ، کالای آنلاین باشد یا آثار هنری و یا هر چیز دیگر. مقاله امروز ما برخی از دیدگاههای مفید در خصوص جستجو داخلی و شیوههای طراحی آن را به صورت تصویری و در عین حال، ساده ارائه می دهد.
* نوشته مارینا یالانسکا
ترجمه با اندکی تلخیص و تصرف از یاسر باقری
جستجوی داخلی چیست
منظور ما از جستجوی داخلی، فرآیند مرور محتوای درون وب سایت یا اپلیکیشن و نمایش آن به کاربر مطابق با واژه ی جستجو شده توسط اوست. این فرآیند، محتوای مربوطه را تنظیم نموده و نشان می دهد و از طریق این میانبر، آنچه را که کاربر نیاز دارد فراهم می کند. بنابراین، جستجوی داخلی موجب صرفه جویی در وقت کاربر می شود، در یافتن اطلاعات مربوط به کاربرد و کیفیت کالای آنلاین به کاربر کمک می کند، موجب ماندگاری بیشتر کاربر در سایت شده و امکان تبدیل کاربر بازدیدکننده به خریدار را افزایش می دهد. مشاهده می کنید که این موضوع، چقدر حیاتی است.
ابزاری که در فرآیند جستجوی داخلی در تعامل با کاربر قرار می گیرد یک کادر جستجو است. کادر جستجو که به آن فیلد جستجو نیز گفته می شود، رابطی فراهم می آورد که به کاربر امکان می دهد واژه ی مورد جستجویش را تایپ کند و از این طریق مطالب مورد نیاز خود را پیدا کند.
 یک وب سایت سرویس تحویل غذا که جستجو را در سرصفحه استفاده کرده است.
یک وب سایت سرویس تحویل غذا که جستجو را در سرصفحه استفاده کرده است.
چه موقع از جستجوی داخلی استفاده کنیم
شما می بایست نحوه پیمایش رابط کاربری سایت خود را مشخص کنید. اگر وب سایت یا اپلیکیشن شما بیش از 50 صفحه داشته باشد زمان آن رسیده است که از جستجوی داخلی استفاده کنید. یک ابزار جستجو که به خوبی طراحی شده و به راحتی در دسترس است کاربر را قادر می سازد که بدون چرخیدن میان صفحات و منوهای بیشمار، به بخش دلخواه برسد. امروزه این رویکرد برای کاربران به یک استاندارد تبدیل شده که به زمان و نیاز کاربر، احترام می گذارد، از این رو، به شدت مورد نیاز رابط های کاربرپسند است.
چرا مهم است درون سایت جستجوگر داشته باشیم؟ پیش از این، توصیه می شد که جستجوی داخلی برای سایت هایی با بیش از 100 یا 200 صفحه استفاده شود اما امروزه شاهدیم که این توصیه ها منسوخ شده و طرفداری ندارند. کاربران جدید به خاطر وجود انواع مختلفی از انتخابها و گزینههای گنجانده شده در تعداد بیشماری از سایتها و فروشگاه های اپلیکیشن، لوس شده اند. اگر بازدیدکننده به وب سایت شما آمده است، وظیفه شما این است که هرچه سریعتر آنچه را که می خواهد به او بدهید. در بیشتر موارد، کاربران (مخصوصاً آنها که از موتورهای جستجوگر هدایت شده باشند) با یک هدف خاص به سایت شما می آیند که البته علاقهای هم به صرف زمان زیاد برای پیدا کردن آن ندارند. امکان جستجو، آنها را قادر می سازد تا فعالیتشان را درست و مؤثر بیابند.
استفاده از باکس جستجو به صورت قابدار و واضح در سرصفحه سایت
ممکن است شما یک وب سایت تک صفحه ای داشته باشید! پس اگر اپلیکیشن یا وب سایت شما خلاصه و از نظر محتوا خیلی حجیم نیست، به جستجوی داخلی نیازی ندارید. برای مثال، برای یک وب سایت شرکتی یا سایتی که برای ارائه ی نمونه کارها یا اطلاعات و خدمات اصلی شرکت ایجاد شده، طراحی یک پیمایش خوب، کافی خواهد بود.
با این اوصاف، اشتباه نکنید: هیچگاه جستجو نسبت به پیمایش در رابط کاربری در اولویت قرار ندارد. براساس آنچه پیش از این گفته شد، طراحان ممکن است فکر کنند که جستجو بهترین و تنها عنصر تعاملی است که ارزش توجه دارد. این یک اشتباه بزرگ است. اگرچه بسیاری از کاربران سعی می کنند از طریق جستجو به هدف خود نزدیک شوند، اما عده دیگری نیز وجود دارند که ممکن است در ارتباط با جستجو با مشکل مواجه شوند. به عنوان مثال، ممکن است آنها زبان سایت (فارسی، انگلیسی، عربی و ...) را به اندازه کافی بلد نباشند تا بتوانند یک سؤال صحیح را مطرح کنند، شاید تایپ برای آنها راحت نباشد، یا اینکه از فکر کردن بر روی سؤالات متنی متنفرند و ترجیح می دهند به جای کادر جستجو، از پیمایش و نشانه های موجود استفاده کنند.
این مسئله را در نظر بگیرید و تلاش کنید تا تعادل خوبی میان پیمایش و جستجو بوجود آورید.
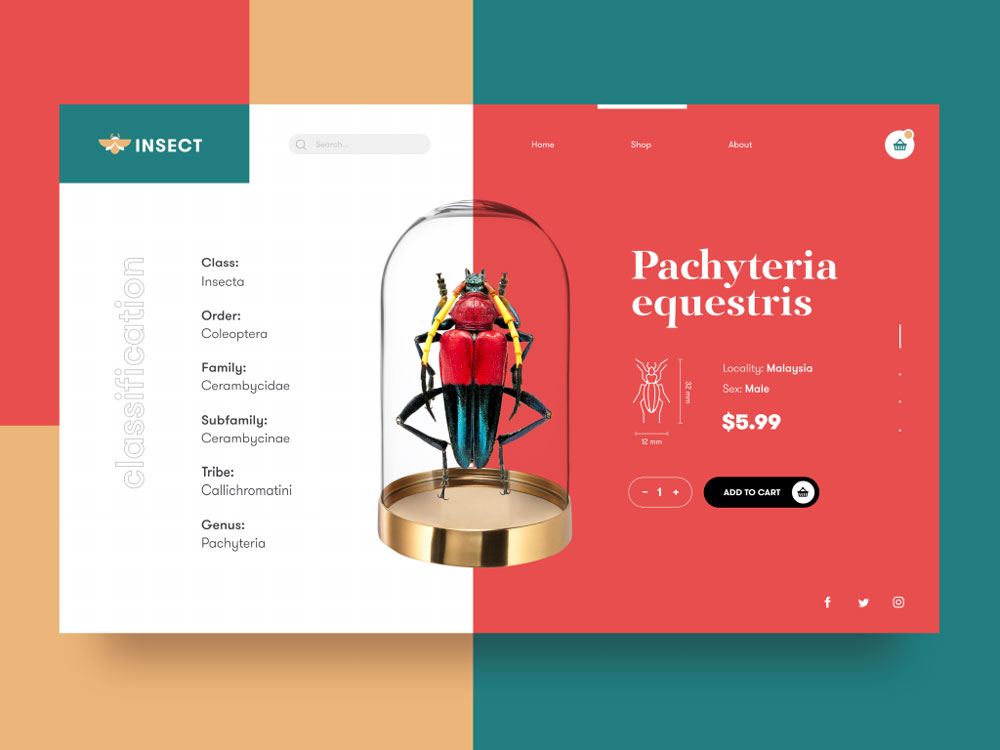
 یک فروشگاه الکترونیکی حشرات که بخش جستجو را در سرصفحه قرار داده.
یک فروشگاه الکترونیکی حشرات که بخش جستجو را در سرصفحه قرار داده.
ویژگی های اصلی جستجوی مؤثر
نکات ظریف و متنوعی در ایجاد جستجوی تعاملی واضح و در دید وجود دارد، منتها ما در اینجا تنها به سه ویژگی اساسی زیر اشاره می کنیم :
- باید به سرعت قابل دیده شدن باشد
- باید کاملا مشخص باشد که ابزار جستجوست
- باید محتوای مرتبط را نمایش دهد
یک فروشگاه الکترونیکی چای که دارای کنترل جستجو در سرصفحه است. سرصفحه چسبنده بوده و با اسکرول صفحه به بالا یا پایین، به راحتی قابل دسترسی است.
شیوه های طراحی UX متناسب با جستجو
ابتدا یک فیلد جستجو را در پر بازدیدترین بخش قرار دهید
یکی از موضوعات اصلی طراحی، جانمایی گرافیکی جستجو در UX است. در طراحی وب، فیلد جستجو اغلب می تواند در سرصفحه (Header) یک وب سایت دیده شود و البته این انتخاب خوبی است. همانطور که در مقاله ی «شیوه های طراحی برای سرصفحه وب سایت» ذکر کردیم، برای هر وب سایت بخشی وجود دارد که دارای بیشترین بازدیدکننده است، بنابراین قرار دادن یک فیلد جستجو در آنجا، کاربران را قادر می سازد بدون اینکه در سایت سرگردانی شوند، به سرعت به صفحات مورد نیاز خود منتقل گردند.
به عنوان مثال، برای وب سایت های فروشگاهی بزرگ که بیشتر توسط کاربرانی مورد بازدید قرار می گیرند که هدف خاصی دارند یا به دنبال چیز بخصوصی می گردند، اگر کاربرانشان نتوانند آنچه را مد نظر دارند سریع و راحت پیدا کنند، این نکته می تواند برای سودآوری کسب و کار آنها بسیار خطرناک باشد. قدرت عادت و مدل های ذهنی کاربران را نیز باید در نظر گرفت: از آنجا که در بسیاری از وب سایت ها فیلد جستجو در سرصفحه های آنها قرار دارد از این رو کاربران عادت دارند که در موقع نیاز به جستجو، به سرصفحه ی سایت مراجعه کنند!
 قرار گرفتن جستجو در سرصفحه سایت و با رنگ متفاوت برای جلب توجه سریعتر.
قرار گرفتن جستجو در سرصفحه سایت و با رنگ متفاوت برای جلب توجه سریعتر.
قرار دادن فیلد جستجو در نیم تای دوم صفحه (بخشی از صفحه که تنها پس از پیمایش در صفحه قابل مشاهده است) یا در پاصفحه (Footer) این خطر را خواهد داشت که بیشتر کاربران اصلاً آن را نبینند. با این حال، استفاده از فیلد جستجو در سرصفحه و پاصفحه می تواند کارایی بیشتری داشته باشد به خصوص اگر وب سایت از سرصفحه ثابت یا چسبنده استفاده نکند. در این حالت، کاربران پس از پیمایش به پایین صفحه، برای جستجو دیگر نیازی به بازگشت به بالای صفحه ندارند.
برای جانمایی فیلد جستجو در طراحی اپلیکیشن ها، شرایط متفاوت است زیرا فضای قابل استفاده در طراحی اپلیکیشن ها بسیار محدودتر است. اگر این اپلیکیشن محتوای زیادی داشته و جستجو در آن از اهمیت بالایی برخوردار باشد، می توان آن را در تب بار (tab bar) گنجانید که دسترسی به آن نیز آسان باشد. اما در صورتی که جستجو برای کاربر خیلی مهم نبوده و در قابلیت استفاده از برنامه، چندان تاثیرگذار نباشد، می توان آن را در منوها قرار داد و یا فقط لینک آن را در صفحه نمایش داد که با تمام این اوصاف نیز وجود فیلد جستجو در اینجا بالقوه میتواند مورد نیاز باشد.
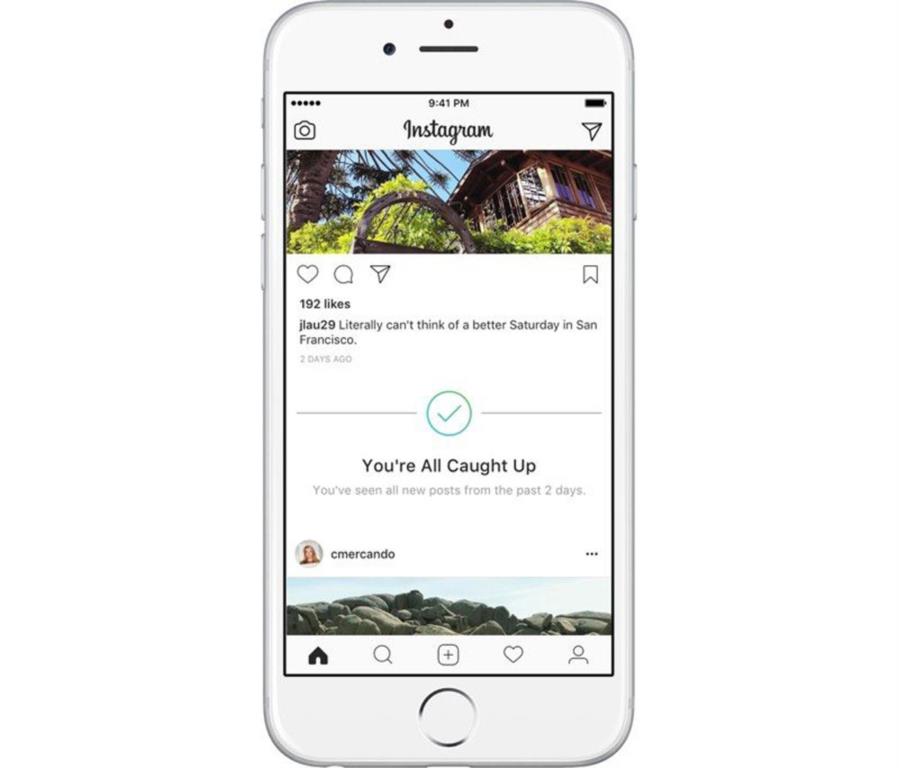
 صفحه اپلیکیشن ایستاگرام. جستجو در پایین ترین بخش صفحه و در نوار ابزار قرار گرفته است.
صفحه اپلیکیشن ایستاگرام. جستجو در پایین ترین بخش صفحه و در نوار ابزار قرار گرفته است.
 مفهوم تعامل در جستجو در یک اپلیکیشن تلفن همراه
مفهوم تعامل در جستجو در یک اپلیکیشن تلفن همراه
 یک اپلیکیشن گالری عکس نیز آیکون جستجو را در نوار ابزار قرار داده تا به کاربر امکان دهد که به سرعت به آن برسند
یک اپلیکیشن گالری عکس نیز آیکون جستجو را در نوار ابزار قرار داده تا به کاربر امکان دهد که به سرعت به آن برسند
از یک آیکون قابل تشخیص و واضح استفاده کنید و بازخوردهای آن را چک کنید
از نظر طراحی، فیلد جستجو را می توان به روش های مختلف، مانند تب قابدار تا یک خط ساده برای درج متن یا حتی یک آیکون کوچک قابل کلیک نمایش داد. در بیشتر طرح ها، بخش جستجو با ایکون ذره بین مشخص می شود. این آیکون توسط طیف گسترده ای از کاربران قابل تشخیص است، از این رو این ایکون پای ثابت چیدمان گرافیکی سایت ها به شمار می رود چرا که در همان نگاه اول توسط کاربران در صفحه وب به سرعت مشاهده می شود.
 وب سایت Daily Poetry آیکون جستجو را در سرصفحه قرار داده که به دلیل کنتراست رنگ، آن را بسیار متمایز می کند.
وب سایت Daily Poetry آیکون جستجو را در سرصفحه قرار داده که به دلیل کنتراست رنگ، آن را بسیار متمایز می کند.
تست های انجام شده بر روی این آیکون، تاثیر مثبت آن را در ارتباط های نه چندان موفق کاربران با سایت و چیدمان گرافیکی سایت، نشان داده است. بنابراین در صورتی که قصد استفاده از آیکونهای دیگر را دارید باید با دقت بازخورد آن را مورد آزمایش و تحلیل قرار دهید. اما اگر شما عمداً نمی خواهید توجه کاربران را به جستجو جلب کنید، مطمئناً راهحلهای زیادی پیش پای شماست.
به عنوان مثال، وب سایت فروشگاهی فوق، گزینه جستجو را در سرصفحه قرار می دهد اما به جای یک آیکون جستجو که به سرعت قابل مشاهده باشد، آن را با یک لینک متنی نمایش می دهد. دو دلیل می تواند برای این کار وجود داشته باشد: اول آنکه رویکرد طراحی این سایت، تایپوگرافی، صفحه آرایی نامنظم و با حداقل استفاده از تصاویر باشد. دوم اینکه، این فروشگاه تنوع کالایی زیادی ندارد بنابراین می خواهد کاربران را به سمت کالاها و پیشنهادات خاص هدایت کند. چنین رویکردی باعث می شود که تنها آیکون کیف خرید در بین لینکهای متنی موجود در سرصفحه، برجسته باشد. با این وجود، جستجو به راحتی در دسترس کاربرانی است که می خواهند به آن برسند.
واژه های پربازدید را پیشنهاد دهید
استفاده از پیام های متنی راه خوبی است برای اینکه به کاربران تان در مورد عملکرد یک آیتم ویژه اطلاعاتی بدهید. مثال بارز آن که همه می شناسید جستجوی گوگل است که به محض وارد کردن واژه، گزینه هایی را به شما پیشنهاد می دهد. به این ترتیب مدت زمان پر کردن فیلد جستجو را کاهش می دهید و به کاربر اجازه می دهید تا سریعتر به محتوای دلخواه دسترسی یابد. البته، درست این است که واژه های پیشنهادی بر اساس پربازیدترین واژه ها و پرتکرارترین سوالات، تنظیم شده باشند.
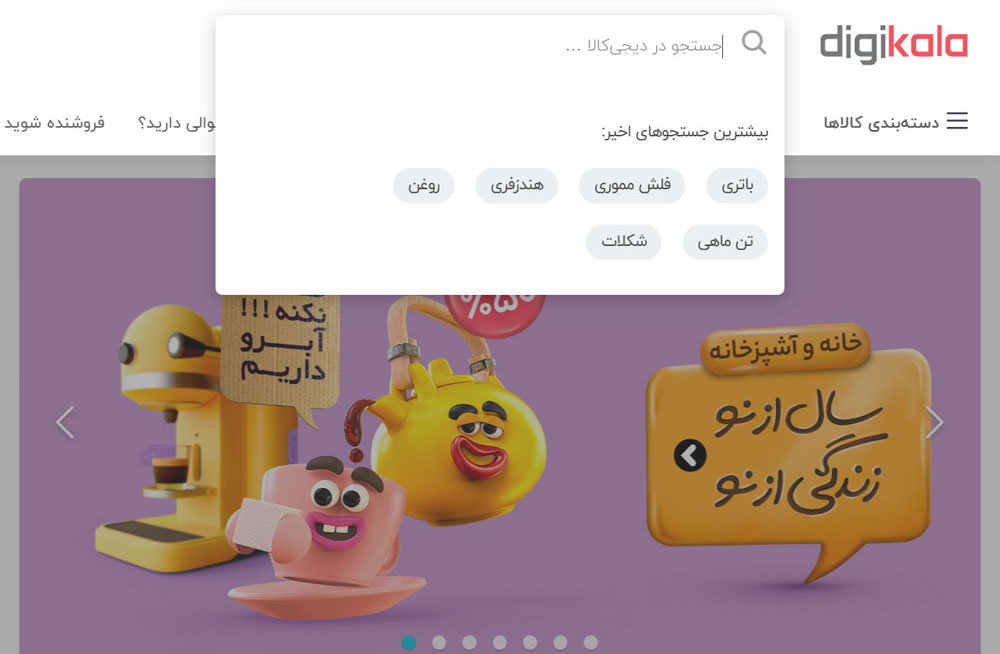
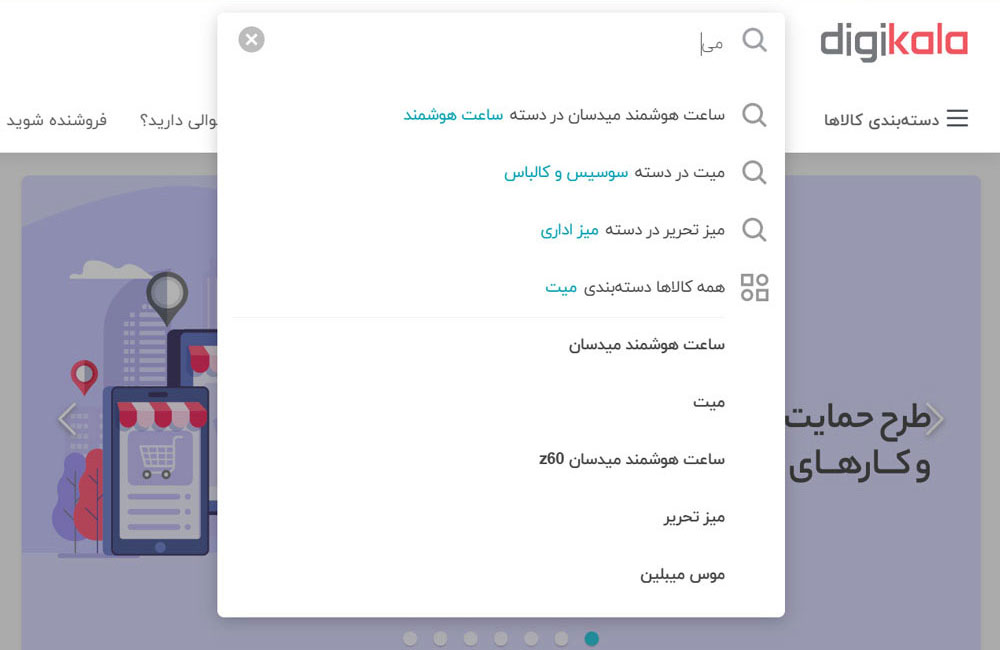
 در بخش جستجوی سایت دیجیکالا، با کلیک ماوس، منوی کشویی باز شده و صفحه اصلی سایت به صورت پس زمینه تاریک شده نمایش داده می شود. کاربر با یک متن سریع "جستجو در دیجی کالا" روبروست . مکان نما چشمک زن است که نشان می دهد فرم تعاملی است. همچنین برچسب های قابل کلیک پربازدیدترین واژگان نیز در اینجا وجود دارد.
در بخش جستجوی سایت دیجیکالا، با کلیک ماوس، منوی کشویی باز شده و صفحه اصلی سایت به صورت پس زمینه تاریک شده نمایش داده می شود. کاربر با یک متن سریع "جستجو در دیجی کالا" روبروست . مکان نما چشمک زن است که نشان می دهد فرم تعاملی است. همچنین برچسب های قابل کلیک پربازدیدترین واژگان نیز در اینجا وجود دارد.
بلافاصله گزینه ها را پیشنهاد دهید
در همان حین که کاربر در حال تایپ واژه در فیلد جستجو است می توان با استفاده از حالت منوی کشویی، گزینه های بیشتری را به وی پیشنهاد داد. برای مثال دیجیکالا را درنظر بگیرید. با پر کردن هر چه بیشتر فیلد جستجو، گزینه های پیشنهادی در قالب منوی کشویی به کاربر نمایش داده می شود که دارای دو گزینه کلی شامل دسته بندی های پیشنهادی و کالاهای پیشنهادی می باشد. این کار به کاربر کمک می کند تا دسته بندی خاصی را انتخاب کند و یا مستقیما به سراغ کالای مشخصی برود.
 به محض وارد کردن حروف، واژه های پیشنهادی و دسته های قابل انتخاب ظاهر می شوند. با اضافه شدن حروف، واژه های پیشنهادی دقیق تر می شوند.
به محض وارد کردن حروف، واژه های پیشنهادی و دسته های قابل انتخاب ظاهر می شوند. با اضافه شدن حروف، واژه های پیشنهادی دقیق تر می شوند.
برای تنظیم جستجو از فیلترها استفاده کنید
در صورتی که حجم محتوای وب سایت بسیار زیاد باشد (دیجیکالا را با هزاران کالا تصور کنید) حتی یک جستجوی کاملاً کارآمد نیز ممکن است جوابگو نباشد زیرا گزینه های زیادی را در نتایج جستجو به ارمغان می آورد. در این حالت، فیلترها می توانند از این جریان تعاملی پشتیبانی کنند و به کاربران این امکان را می دهند که جستجوی خود را بهتر تنظیم کنند: به عنوان مثال، در یک فروشگاه اینترنتی، فیلترها می توانند با توجه به دامنه قیمت، برندها، مشخصات محصول و... نتایج جستجو را کاهش داده و دقیقتر کنند.
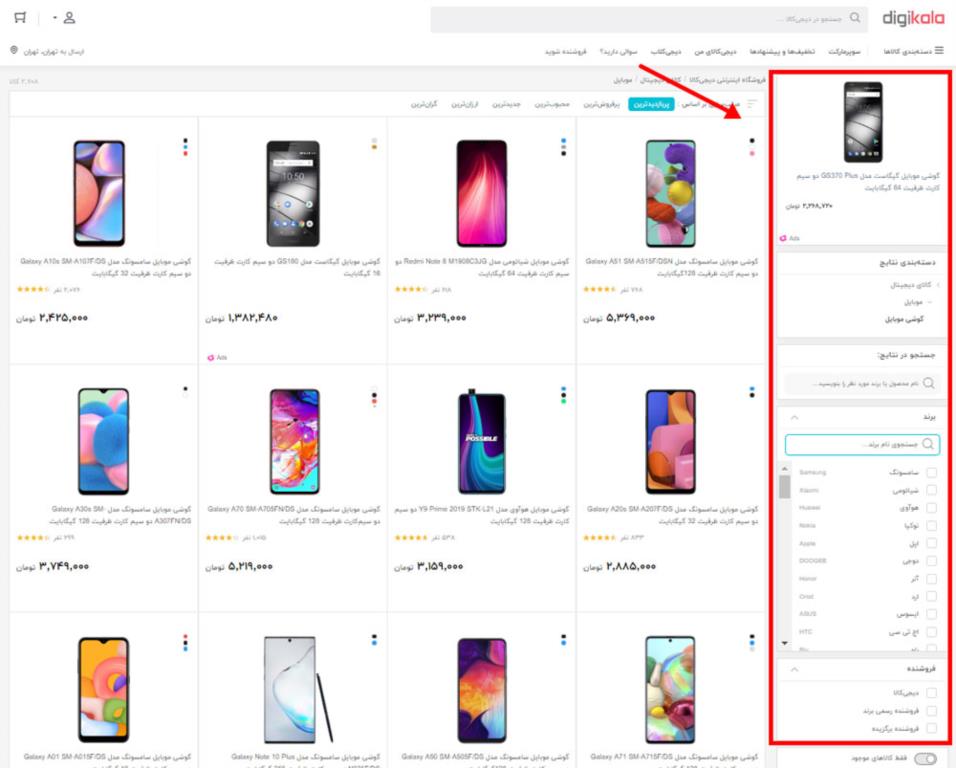
 فیلترهای جستجو در وب سایت دیجیکالا : صفحه نتایج جستجو دارای نوار کناری در سمت راست است که به کاربران اجازه می دهد نتایج جستجو را محدودتر کنند.
فیلترهای جستجو در وب سایت دیجیکالا : صفحه نتایج جستجو دارای نوار کناری در سمت راست است که به کاربران اجازه می دهد نتایج جستجو را محدودتر کنند.
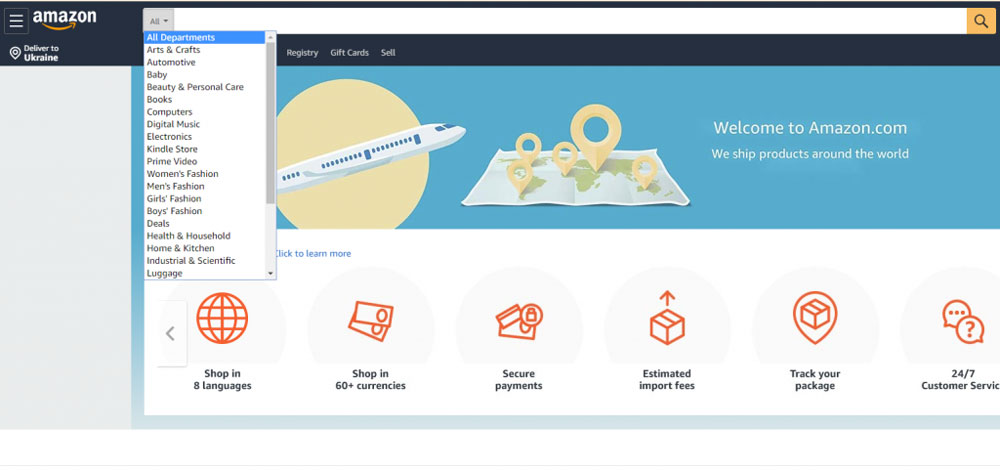
یک گزینه دیگر وجود تنظیم اضافی درست در بخش جستجو است. به عنوان مثال، بخش جستجوی آمازون از منوی کشویی داخلی، ویژه ی دسته بندی های اصلی کالا استفاده می کند، بنابراین می توانید جستجو را دقیقاً در یک بخش خاص انجام دهید.
 در اینجا فیلترهایی طراحی شده اند که می توانند جستجو را در میان صدها گزینه موجود در اپلیکیشن، تنظیم کنند.
در اینجا فیلترهایی طراحی شده اند که می توانند جستجو را در میان صدها گزینه موجود در اپلیکیشن، تنظیم کنند.
بنابر آنچه گفته شد جستجوی داخلی عنصر پر اهمیتی است که می تواند تجربه خوبی از کار با وب سایت یا اپلیکیشن شما به بازدید کنندگان ارائه کند. آن را گرافیکی تر کنید، از قدرت عادت ها استفاده کنید، نکات فوق را در نظر بگیرید تا تجربه جستجوی رابط کاربری خود را بهبود بخشید و به دنبال تعادل مناسب بین جستجو و سایر راههای پیمایش سایتتان باشید. و در انتها، تجزیه و تحلیل نتایج جستجو را فراموش نکنید: آنها به شما خواهند گفت کاربران به چه چیزهایی نیاز دارند و در میان اطلاعات سایت و اپلیکیشن شما به به دنبال چه هستند.